Too many designers guess their way through typography.
Books and articles from all over are guilty of presenting typography in an overly arty “you have to just know” style.
In actual fact there is a lot of logic behind typography. There are many guidelines that, if followed, will make your typography infinitely better—even if you’re not a designer.
In this article we’re going to go through some practical tips that you can use to take the guesswork out of typography.
Choosing & Pairing Fonts
The sheer amount of typefaces to choose from is overwhelming to say the least.
Take the classic Garamond: A search on MyFonts brings up just under 60 different variations of this one font family alone!

Sifting through all these typefaces is a laborious task for the non type enthusiast but crucial to the success of your typographic endeavours.
How To Find Your Perfect Typeface
The trick is to find a few typefaces you like and stick with them. If you pick families with a wide range of styles (Light, Regular, Bold, Italics etc.) you will find you can use them over and over again. You’ll get a feel for how they work best.
I almost never use font foundry websites to choose my fonts. They’re just too overwhelming.
The best way to find some great fonts for your projects is to take from what already exists around you.
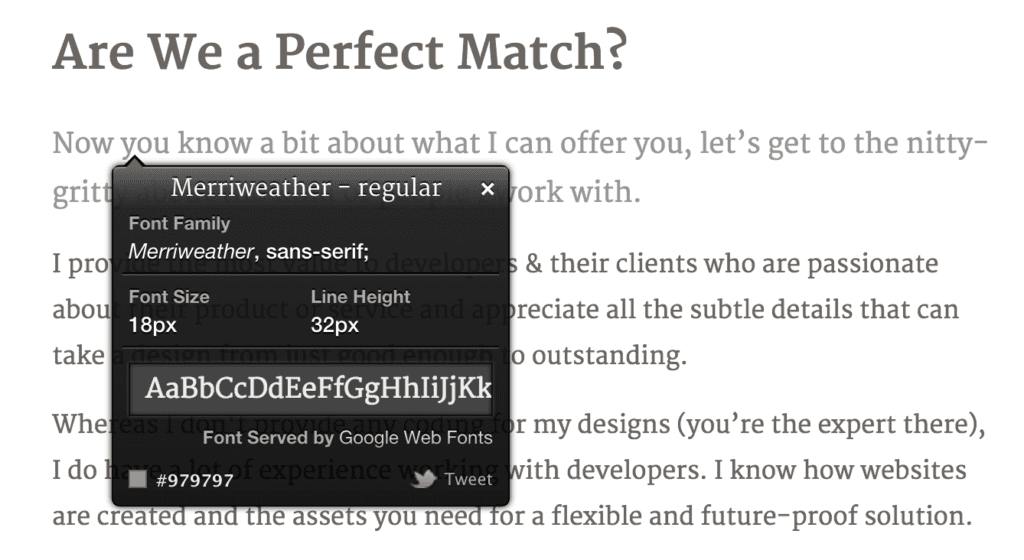
The easiest way I’ve found to do this is right in your browser with a Chrome extension called WhatFont. Simply highlight and click on any live text and it will show you the name, size, line-height and color.

Of course the browser isn’t the only way you can identify fonts you like. If you have a static image (even phone pics) you can upload it to What The Font which will analyse it for you or you can use Identifont which will ask you simple questions based on the characters you have in front of you.
What Makes a Good Font Choice?
When choosing a font it’s best to start with your body text. This will be used the most throughout your website and is the most crucial to get right.
There are 3 main points that you should bear in mind when choosing a body text font:
1. Check the contrast

In the left image you can see there is a lot of variation between the widths of the letter. When this runs over a large amount of text it can be difficult to read.
By the same token, a font with no variation at all (the right image) can be just as bad because it gets harder to differentiate one letter from the rest.
For longer stretches of text it is best to choose a typeface with medium to low contrast because it won’t interrupt the flow of reading.
Leave the extremes for your titles.
2. Does it have enough weights?

As an absolute minimum you’ll need a Regular, Italic, Bold and Bold Italic weight. Any less and you won’t be able to format your text correctly.
It’s always best to use actual bold and italic fonts rather than ‘forcing’ a normal weight to display as another. You can see this in the image above, note how the a goes from being a double barrel to a single barrel when it’s in italics.
You should aim for the most flexible set possible. Consider how you will be using your font. Do you plan on using small caps? If so, make sure you have a small caps version of your font. Do you want to use big block quotes in a light weight? Make sure your typeface can handle the content you’re going to throw at it.
3. Is it readable?
An obvious one I know but surprisingly common to get wrong. The best way to check if a font is readable is to, well, read it. A good tool to use is Typetester where you can test and compare over 2,200 fonts side by side, including those from Google Web Fonts and Typekit.
Another way to check is to follow Max Luzuriaga from Tuts+ advice: “If you can set your copy to 10px and you can still make out what it says, then that’s a good indication you’ve chosen a readable typeface.”
How many typefaces should I use?
If your body text font is flexible enough, you don’t necessarily need another font for your headings. In typography, less is almost always more.
You should aim for a maximum of two typefaces in any design. One for your display text (headings, hero text) and one for the rest (your body text). If that sounds like too few, consider that typefaces can have anywhere between 4-80 different styles each.
Choosing a typeface for your headings
Choosing a typeface for your headings (if you’re having a separate one) can be more difficult than your body text. It’s the one with the character and the one that will form the overall impression of your website.
If you struggle, it pays to remember that you can always come back and change typefaces later in the design process. Nobody will know.
If you follow these two simple tips you’ll be in a much better position to get the right one, first time.
1. Don’t make them too similar
If you’re going to use Helvetica for your body copy, don’t use Arial for your headings. Either pick one and stick with it throughout or ditch one in favour of something with a little more character.

A good rule of thumb, especially if you’re just starting out, is to use one serif and one sans-serif in your designs. This way you can ensure they’re going to have enough differentiation to work.

2. Choose a font with some character… but not too much
You want your title font to be like your best friend. You want them to have enough character to be interesting, but not so much that they’re completely overbearing.

If the thought of hanging out with your font (and best friend) exhausts you. Ditch them. Both of them.
Still struggling? Try these combinations
If after all of the above, you’re still struggling here’s a list of my personal go-to font pairings to get you started. Use and expand upon this list as you see fit.
Chaparral Pro and Lato

Calluna Sans and Expo Serif Pro

Exo 2 and Open Sans

Merriweather and Source Sans Pro

Typesetting your fonts
Typesetting is a science. It’s also really easy which is why I don’t understand why most people don’t do it correctly.
If you follow the below rules you’ll earn yourself the prestigious typographer status. People will marvel at your attention to detail and you’ll be invited to the coolest parties.
As you get more experienced you’ll learn to trust your gut but for now here are some general pointers to get you started.
Don’t guess your proportions
If you’ve ever wondered what size to make your text to keep everything in proportion or even if you’ve never given it a second thought then I’m here to free you of that burden.
You can decide your font sizes… with math! You can use what’s called a modular scale which essentially gives you a list of sizes that you can use which are all directly proportional to your base font size (most commonly your body text).
Simply choose your base font size. For body text it’s recommended between 15-25px (though I pretty much always use 16px as a starting point).
To save you the headache of working it out yourself I recommend using the online tool Type Scale and it will calculate it all for you.
For those of you who want to learn how to work it out yourself this extensive article by Tim Brown from A List Apart explains it all.
Give yourself some breathing space
I almost never stick with the default line height for fonts. It’s too close for online reading. And words that look bunched up are harder to read and look less inviting.
A good rule of thumb is to keep your line height at 125% of the font size. So a 16px font would have a 20px line height. Often, I go as far as 150% of the font size giving the above a 24px line height.

Get your details right. It makes a difference.
Medium is a perfect example of detail in typography. It’s why it has designers from all over drooling over it’s editor. So if you want designers drooling over your website, let’s take a couple of quick tips from them.
Use curly quotes instead of straight ones.
Straight quotes are the nasty little blighters on your keyboard. They look like “this” and ‘this’. Like most typographic blunders, they stem from the days of the typewriter where keyboard space was limited.
Here’s how to type them:
Single Quotes
Opening single: Mac: option + ] | PC: alt 0145 | HTML: ‘
Closing single: Mac: option + shift + ] | PC: alt 0146 | HTML: ’
Opening double: Mac: option + [ | PC: alt 0147 | HTML: &ldquo
Closing double: Mac: option + shift + [ | PC: alt 0148 | HTML: &rdquo
Get your dashes and hyphens right
- A hyphen is the one you’ll see on your keyboard. It’s used for word-splitting.
- An en-dash is used in place of the word to when describing ranges. From 1968–1979. Mac: option + hyphen | PC: alt 0150 | HTML: –
- An em-dash is used to put a pause in a sentence—you can use in place of a comma. Mac: option + shift + hyphen | PC: alt 0151 | HTML: —
Conclusion
So that’s it for my practical typography tips. I really hope you’ve learned something new or enjoyed a good refresher. Typography can be really satisfying to get right. And when you put these tips into practice you’ll start to notice it all around you.
You may even experience what I like to call the Typographers Initiation where you pick out a typesetting mistake on a restaurant menu. Classic.


